이걸 쓰면 좋은 이유
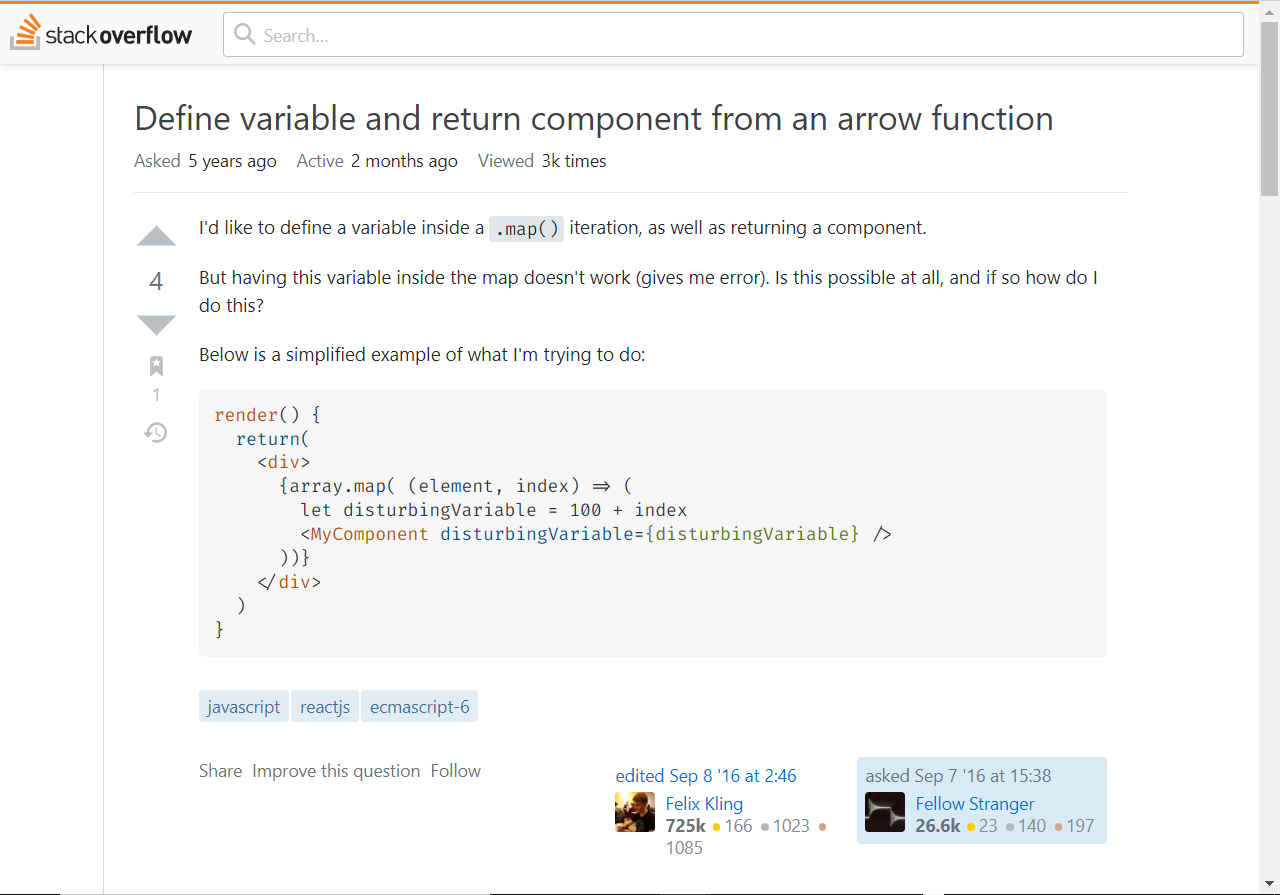
설치 후

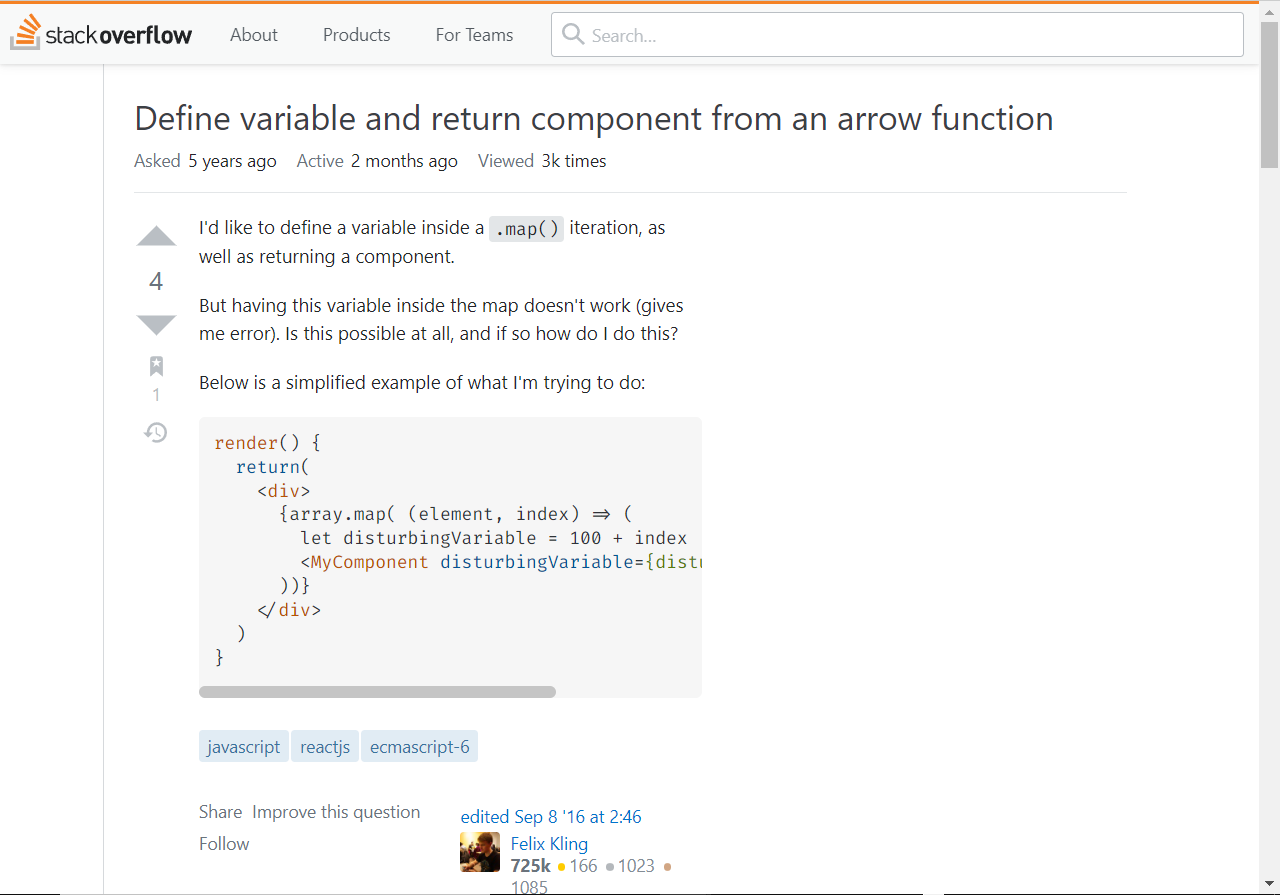
그리고 설치 전

설치 방법
- chrome 웹 스토어에서 tampermonkey 확장 프로그램 내려받기
- 깃허브 gist 페이지에서 raw 버튼을 눌러 유저스크립트 설치하기
만든 이유


화면이 너무 어수선하다. 스택오버플로우를 하루에도 몇 시간은 보고는 하는데 좀 더 편하게 볼 수는 없을까? 방해되는 요소들을 ublock origin으로 모두 차단했지만 이것도 문제가 없는 것은 아닌게 본문 영역이 지워진 부분으로 알아서 확장되지 않는다.
구현
(() => {
'use strict'
//==elements to remove==
const to_remove = [
'.ps-relative.js-pinned-left-sidebar.left-sidebar', // left sidebar
'.show-votes', // right sidebar
'.js-dismissable-hero', // asking you to sign up
'.js-announcement-banner', // something something annoucements
'.site-footer--container', // footer
'.bottom-notice', // prompt that asks you to search other questions tagged or post your own
'.list-reset', // about, products, for teams on nav bar
'.user-logged-out.h100.list-reset.ai-center.d-flex.-secondary.ml-auto.overflow-x-auto', // login prompt at search bar
'.post-form.js-add-answer-component', // post your own answer
]
to_remove.map(cls => document.querySelectorAll(cls).forEach(e => e.remove()))
//==fit mainbar to empty spaces==
document.getElementById('mainbar').style.width = 'auto'
})()// TODO: 요소 설명
그밖에
Q: 폰트 모임?
A: 이것도 유저스크립트 (Fira Code 폰트가 컴퓨터에 깔려 있어야 함)
'일상 > 개발 일기' 카테고리의 다른 글
| [VS Code] 내맘대로 컬러 테마 편집하기 (1) | 2021.10.11 |
|---|---|
| 관리자 권한도 없는데 맥에서 한영키를 쓰고 싶다고? (0) | 2021.09.18 |


댓글